Beatrice Rachello's portfolio
- Self initiated project
- Date january 2015 - present (I keep changing and developing it)
I take the occasion of explaining my portfolio project to also introduce my workflow.

PROBLEM DEFINITION
I designed my portfolio website as showcase and collection of my works in order to make it easier to share them with other people. I wanted it as simple as possible so the design of the website doesn’t keep the attention from my works and also I could publish quickly a first version of it and then keep developing it at a later time.
RESEARCH and CONFRONTATION
I always start a project by researching about it: about the topic or the product I am working on, the client and competitors. In this case I have examined a lot of other designers and design studio’s websites, from my university colleagues to international well known design studios, in order to know what is the state of the art.
I’ve also read articles about “how to make a great portfolio” like this interesting examples:
- “How To Build A World-Class Design Portfolio” from Fast Company.
- “Top Tips for building a standout portfolio” and “Graduate Guide: If you’ve got it, Flaunt it” from Creative Review.
- “Create the perfect design portfolio: 30 pro tips” from Fast Company.
- “What creative directors are really looking for in an online portfolio” from Aiga.
BRAINSTORMING and IDEAS GENERATIONIn this phase I usually make attention to remember the thing I liked (a.k.a. that are really interesting or works very well and may be useful for my project inspiration) as well as things I hated (a.k.a. that are mistakes I have to avoid or things that are wrong for my project) as I really believe we can learn a lot from mistakes.Then I start sketching and pinning up ideas.
BASIC STRUCTURE DESIGN
I decided the structure of the site:
- Works the heart of the portfolio, the collection of all works collected in some kind of index
- Single project page Description of the project with photos, textual explanations, schemes and infographics when needed
- About me I present myself, my education and experiences
- Contacts e-mail
- Homepage the introduction to everything, starts with a presentation/introduction (to be continued in the About me section); then a work selection (of the first works or my very favourite and to be continued in the Works section); and end sentence…
This was useful to best understand which content I would need for each section and to have an organized base to start thinking about the visual design of the project.
SCENARIO, STORYBOARDS, PERSONAS…
In this particular project I left out this part of the design process and whent for making attention to which informations about me/my work where needed from my audience, plus informations I wanted to convey to present myself and my projects.
CONTENT SELECTION and CREATION
I decided which ones of my works I wanted to showcase basing the choice on quality and variety, plus on works that show something of my way of working, design process and my interests. Then I shooted and edited photos of printed works, and wrote explanatory texts for all projects, for my presentation and CV.


DESIGN and PROTOTYPING
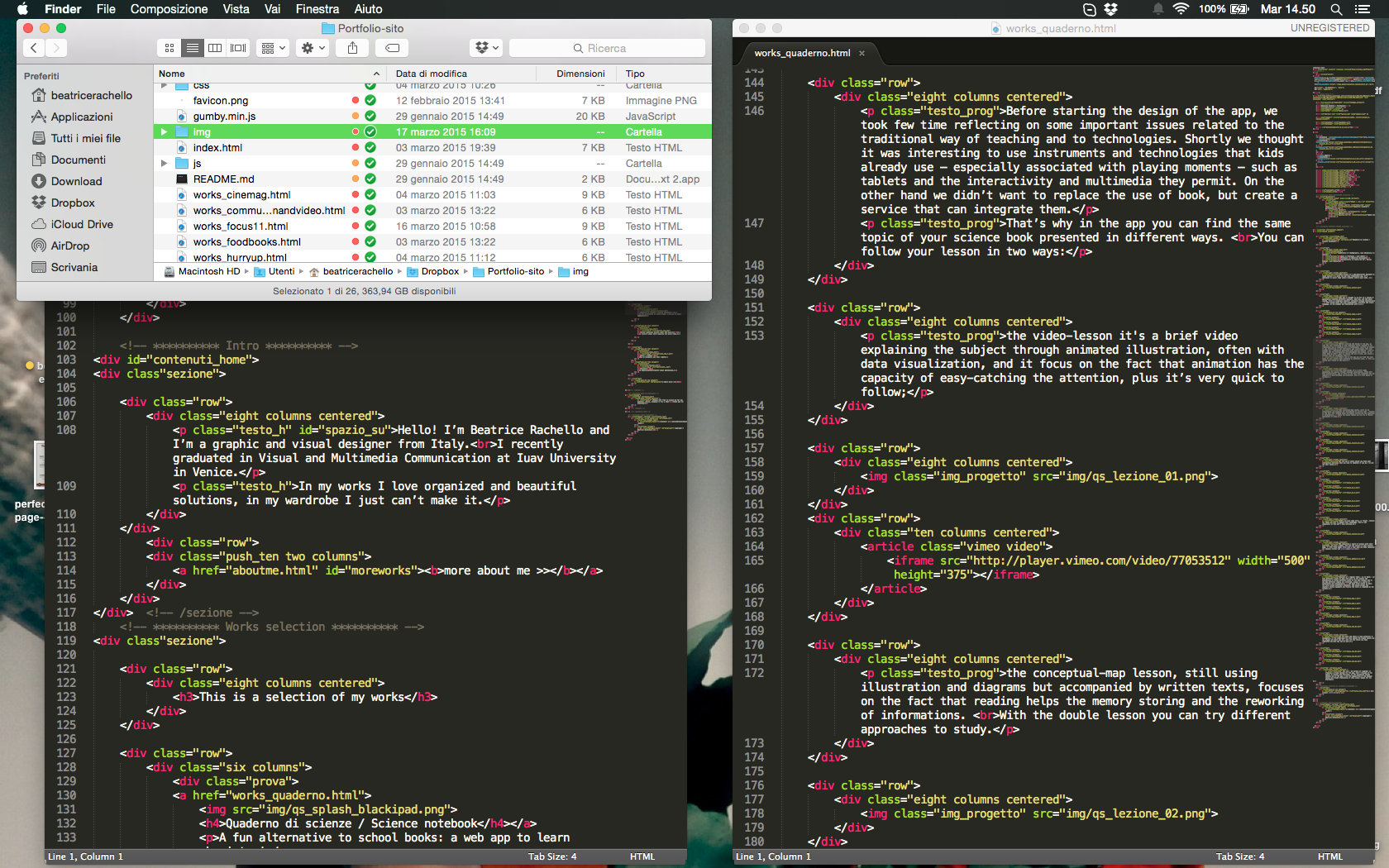
A big part of my way of designing is played by the grid. I try to give a strong organization to the whole design process and when I start the visual design phase I rely on a grid to get to the project arrangement and freedom at the same time.
In this case I used an already made framework (Gumby Framework) that I then modified according to my needs.

During this phase you always realize that something you have done in the previous phases may not work.
In this case I land to the “Contacts page dilemma”. I wanted to make a contact page as a place where it was easier and immediate to find my contacts, but then I realize my contacts were basically my e-mail. An entire page for just that was too much! So I put my contact in the footer, and I liked the idea of having it on every page of the website and as a closure to the page.

TESTING and PUBLISHING
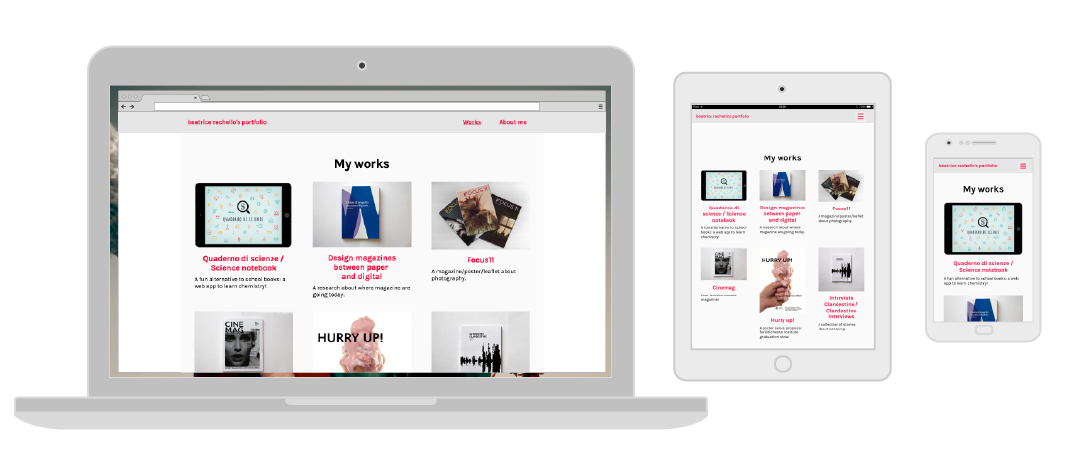
While I was designing it I tested in on different platforms (laptop, smartphone and tablet) and once the design was completed I published it on the internet and shared with friends and other people who gave me feedback useful to improve my design.
Then it was ready to “launch”!